
Where to build and host your personal website
8 min read Jul 17, 2021
So you want to start a personal site. You’ve heard about Squarespace, Webflow, static site generators, and Medium. Choosing one can be tricky because of the sheer number of options out there.
Where and how you create your site are indeed essential to decide upfront. Your choices often have considerable implications later on in the process.
Here’s a framework that will guide you towards making a choice.
Guiding principles
Before we start looking at some specific options, a few principles will make picking one a lot easier.
Don’t let decisions paralyze you
It’s easy to get distracted by choosing a tool for a job instead of doing the job. So, if you ever get stuck when deciding, my advice is to pick something and keep going. Having something you aren’t happy with is miles better than getting stuck and having nothing.
Own your content
It may be tempting to get started on Medium, but I would avoid them. It is free and easy to set up, but the tradeoff is that you don’t own the primary location where your content lives, and you are now subject to someone else’s product strategy and terms of service. Growth Machine has a great post covering the pros and cons of using Medium.
That’s not to say that you shouldn’t use them at all. Medium and the like can be great distribution channels. If you decide to cross-post on Medium, make sure to set a canonical link to prevent search engines from penalizing you for having duplicate content.
Optimize for today
It’s best to start with the most straightforward option that fulfills your needs today. Sometimes, it can be enticing to pick a product that offers features that you may need in the future, but this leads to more cost, maintenance, and complexity, all of which can slow down your progress.
Questions to ask yourself
With those principles out of the way, there are a few questions you should ask yourself. Each of your answers will help you narrow down the alternatives.
What’s your site’s purpose?
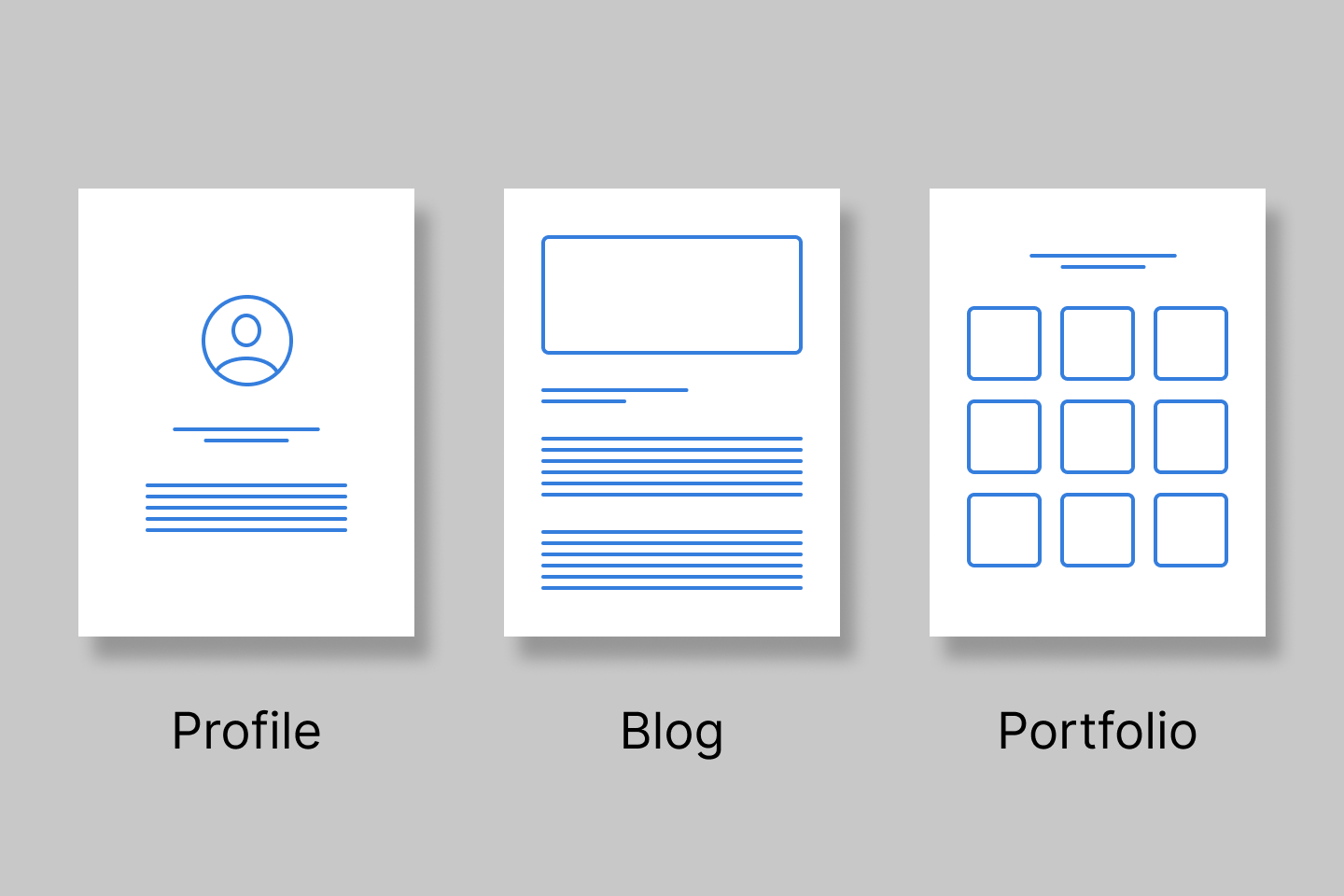
It’s essential to identify precisely what purpose your personal website will serve. There are three common forms they can take:
- Profile: This is essentially an online resume that often includes a photo with a simple bio.
- Blog: At a minimum, blogs will consist of a list of blog posts and different pages for each post.
- Portfolio: Like a blog, portfolios will have multiple items that focus on showcasing a piece of work.

Which matters most?
There are four essential characteristics to keep in mind when judging different options. For each one, note if it is a hard requirement, a nice to have, or something that isn’t a priority.
- Content flexibility: Are basic types of content like blog posts and pages enough? Do you need custom types that you define yourself, such as portfolio items or notes?
- Styling flexibility: How much control over styling do you need? Are you okay with something very close to what you imagine, or are you hoping to implement an exact design pixel by pixel?
- Ease of learning: Some options are easy to pick up and learn. Some require a lot more upfront knowledge.
- Portability: Some choices make it easier to move your site or transfer your content to another platform, while others lock you in.
Static site generators
In the 90s, people often wrote static sites by hand in HTML. These days, most static sites are created using static site generators. They are perfect for tinkerers and creators that want absolute control. I will publish a guide to choosing a static site generator sometime in the future, but until then, here’s a good resource from Netlify.
With a static site generator, all editing and writing take place in your text editor of choice. Changes are tracked in a version control system like Github. Alternatively, you can use a content management system (CMS) to edit and store your content, but you’ll have to connect it up yourself.
The power of static site generators comes from how they separate the content from the styling of your website. You can write a blog post template in HTML and CSS just once. Then you write individual blog posts in Markdown. When you run the generator, it will take each separate Markdown file and insert your text into the template. The output is a set of static HTML files that contain all the styling from your templates and all the content from your Markdown files.
Nowadays, modern hosting providers such as Netlify or Render will take care of all the work of building and hosting your site. You merely connect your Github repo to them. When you check in changes to your main branch, they’ll detect the difference and will automatically rebuild and redeploy the site. In software development, this is called continuous delivery.
Let’s look at how static site generators measure up with the five qualities I mentioned previously.
- Content flexibility: You have complete freedom to structure your content the way you want.
- Styling flexibility: Everything possible in browsers is available. You can go as simple or complex as you want.
- Ease of learning: The steepest learning curve of all options. There are many tutorials out there, but you’ll still be typing commands into the terminal and debugging problems yourself.
- Portability: It is pretty easy to move between static site generators. Moving to a website platform is doable but will take some work.
- Cost: Providers like Netlify and Render are free up until a bandwidth cap and then charge per gigabyte above the cap.
Website platform
In contrast to static sites, website platforms are a one-stop-shop for your website.
To edit anything about your site, you log in to an online dashboard that combines multiple features like content management, template editing, user management, and more. For a monthly fee, you get not only the online dashboard but hosting, maintenance, and support.
There are quite a few different options with different features and things to consider. Before I got into any in detail, let’s go over some of the pros and cons.
Pros:
- You can start quickly, especially if you want a CMS, comments, or other similar features from day one.
- You can leave technical maintenance, hosting, and performance to someone else.
Cons:
- You lose control over design and content.
- Most have a minimum monthly or yearly fee regardless of how much traffic your site gets.
Here is a range of options that I’ve either personally used or heard praise about from trusted colleagues.
Carrd: the best option for one-page profiles
Carrd is the perfect option for quickly creating a one-page website. From choosing a template to adding content, the whole process takes only minutes.

This option only supports single-page websites.
There is a multitude of templates with some customizability.
It is effortless and quick to go from nothing to a fully hosted website.
ou can export a static version of your website if you ever want to move away.
Webflow: maximum control
Webflow is a hosted website builder that comes the closest to mirroring the power and flexibility of code. To fully harnesses its power requires knowledge of web design and development concepts.

There is almost as much flexibility on offer as static sites, including referencing one custom content type from another.
The WYSIWYG editor closely mirrors the capabilities of CSS, covering all common styles.
This will be easy to pick up for people with experience coding websites; for others, you’ll have to spend some time learning.
You can export a static version of your website if you ever want to move away.
Ghost: balanced features for the modern creator
Ghost is essentially an update to the original concept behind WordPress, but using modern technology and squarely targeting creators. In addition to blogs and newsletters, it also supports different monetization options with no transaction fees.

Content is limited to posts and pages.
There are templates available, but you can make custom templates as well.
It is effortless and quick to go from nothing to a fully hosted website. Customization will require a bit of technical know-how.
You cannot export your site to another platform or system, but since Ghost is open source, you can always switch to self-hosting.
Squarespace: the website builder for everyone
Squarespace is the website builder for everyone. It includes a wide array of templates and functionality like eCommerce. The downside is less customizable styling.

You can create custom content types and collections of those content types. There doesn’t seem to be a way to reference one content type from another, however.
There are several templates with limited customizability.
It is effortless and quick to go from nothing to a fully hosted website.
There is a way to partially export metadata to import into WordPress, but there isn’t a way to export a fully functional static site.
Go start your personal site!
Regardless of the choice you make, remember the first principle I laid out. “Don’t let decisions paralyze you.” This guide is meant to help you make a decision, so if it ever slows you down, pick something.
Why?
I want you to create your unique corner of the internet. I started this blog after being inspired by so many other creators before me.
So, if this or other content inspires you to create your own personal website, drop me a line. I would love to follow along.
These were the default choices in the Cactus static site generator made by the folks who founded Framer.
↩︎
Thanks to Q for reading drafts of this.